** 이 글은 자바 개발 환경은 갖추어져 있다는 전제하에 쓰여 졌습니다.
[크롬 드라이버 다운로드]
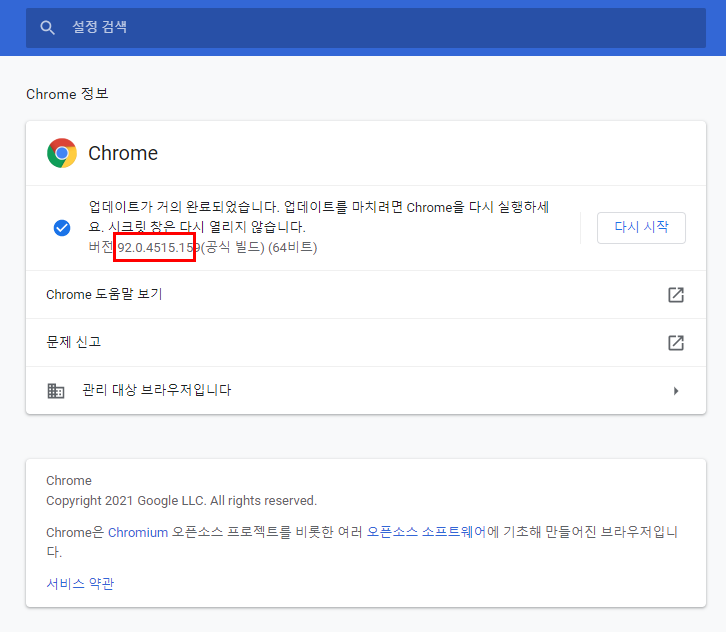
1. 내 컴퓨터에 설치된 크롬 버전을 먼저 확인 합니다.

2. 제 크롬 92 버전이네요.

3. 다운로드 URL : https://chromedriver.chromium.org/downloads
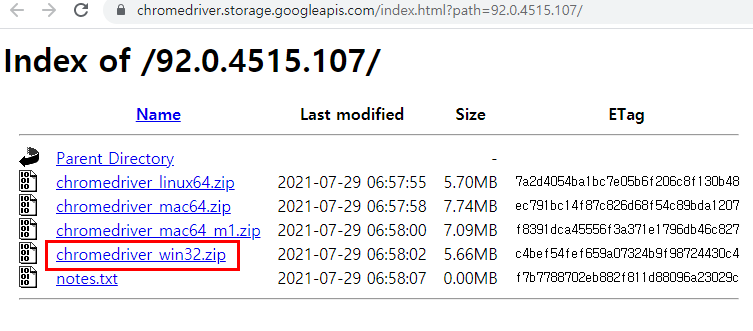
- 크롬드라이버 버전을 확인해서 클릭합니다.
ChromeDriver - WebDriver for Chrome - Downloads
Current Releases If you are using Chrome version 93, please download ChromeDriver 93.0.4577.15 If you are using Chrome version 92, please download ChromeDriver 92.0.4515.107 If you are using Chrome version 91, please download ChromeDriver 91.0.4472.101 For
chromedriver.chromium.org

4. 제 컴퓨터는 윈도우 이므로 win32가 붙은 파일을 다운로드 했습니다.

5. 다운로드 한 파일을 압축해제 하면 chromedriver.exe 가 보입니다.
- 이 파일을 셀레니움으로 코딩시 참조해서 사용합니다.

6. chromedriver.exe 파일 위치만 잘 기억해 둡니다.
7. 끝.
[셀레니엄 jar 파일 다운로드]
1. 다운로드 URL : https://www.selenium.dev/downloads/
- 최신 안정화 된 버전을 다운로드 합니다.
Downloads
Selenium automates browsers. That's it!
www.selenium.dev

2. 다운로드한 파일 입니다.

3. 1,2번 처럼 사이트에서 직접 다운로드 받아도 되지만, maven이나 gradle 을 사용하는 사람은 설정만해도 됩니다.
-https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-server

여기까지 하면 "자바 + 셀레니엄 + 크롬드라이버" 준비는 끝났습니다.
- (자바 개발 환경은 갖추어져 있다는 전제)
[실제코드]
- selenium-server-standalone-3.141.59.jar 이 파일이 build path에 잡혀 있어야 합니다.
[실행화면]
- 위코드를 실행 시 아래와 같은 브라우저 화면이 뜹니다.
- "Chrome이 자동화된 테스트 소프트웨어에 의해 제어되고 있습니다."

'java' 카테고리의 다른 글
| java - 금액 및 숫자 한글로 변환 (0) | 2022.01.28 |
|---|---|
| Springboot Web Mvc Config 설정 예제 (0) | 2021.10.05 |
| springboot thymeleaf maven (0) | 2021.09.29 |
| springboot thymeleaf false (0) | 2021.09.29 |
| class jdk.internal.loader.ClassLoaders$AppClassLoader cannot be cast to class java.net.URLClassLoader (0) | 2021.07.26 |
| java - 날짜 유틸 (0) | 2021.07.25 |
| java - 페이징 HTML 태그 생성 유틸 (0) | 2021.07.22 |
| java.lang.ClassNotFoundException: javax.xml.bind.DatatypeConverter (0) | 2021.07.09 |


